Управляем Smart Display с помощью модуля Arduino, платы расширения и протокола Modbus
13 ноября 2023

Анна Конева (г. Ростов-на-Дону)
Инженеры Winstar предлагают простое решение, позволяющее переключать страницы Smart Display при помощи кнопки. В основе системы – плата Arduino Mega 2560, для управления используются протокол и плата Modbus. В инструкции подробно рассмотрены этапы разработки дизайна в графическом интерфейсе пользователя, сборки и загрузки проекта, а также программирования модуля Arduino.
Ранее мы опубликовали статью «Управляем Smart Display с помощью протокола custom CAN», в которой рассматривается решение компании Winstar, позволяющее отправлять команды для переключения страницы с помощью физической кнопки, платы Arduino и протокола CAN. Также Winstar предлагает демо-сценарий для управления переключением страниц с помощью той же платы Arduino Mega 2560 и физической кнопки, но с использованием протокола и платы Modbus.
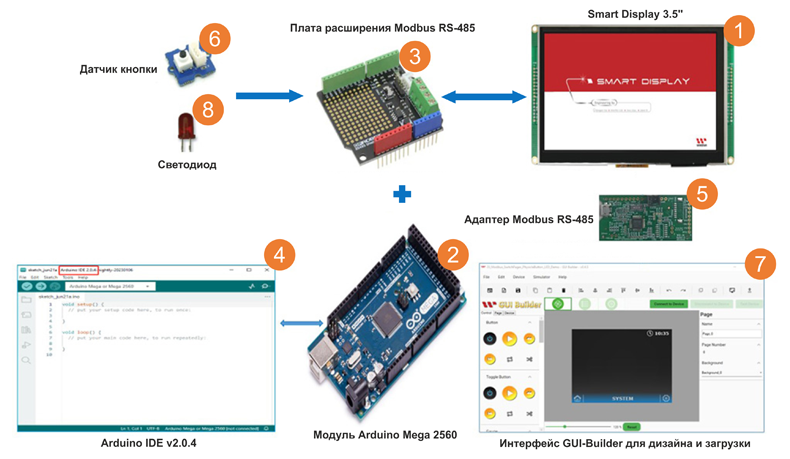
На блок-схеме системы (рисунок 1) представлены все компоненты, необходимые для реализации предложенного демо-сценария.

Рис. 1. Блок-схема системы
Для проведения пробного запуска понадобятся следующие компоненты:
- Smart Display ModBus 3,5’’;
- модуль Arduino Mega 2560;
- плата расширения Modbus RS-485;
- Arduino IDE v2.0.4;
- адаптер Modbus;
- физическая кнопка;
- графический интерфейс GUI Builder v0.4.2 или более поздняя версия;
- светодиод.
Работа с демо-пакетом состоит из трех этапов:
- разработки дизайна в графическом интерфейсе пользователя;
- сборки и загрузки проекта;
- программирования модуля Arduino.
Этап 1. Разработка дизайна в графическом интерфейсе пользователя
Чтобы создать страницу в графическом интерфейсе, необходимо:
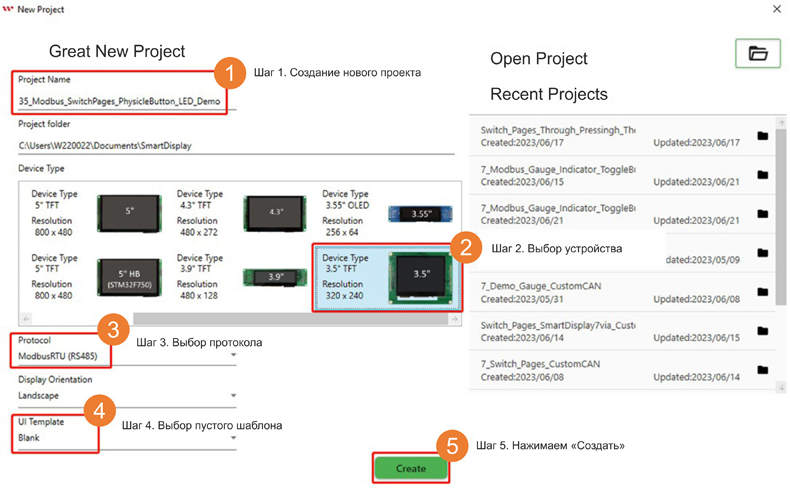
- запустить актуальную версию GUI Builder, создать проект и ввести его название;
- затем выбрать модель дисплея (в данном случае это Smart Display ModBus 3,5’’). Ориентация дисплея по умолчанию будет горизонтальной, но при желании ее можно изменить;
- после этого выбрать пустой шаблон страницы и нажать кнопку «Create», чтобы сгенерировать новый проект.
Вся последовательность действий показана на рисунке 2.

Рис. 2. Создание шаблона страницы
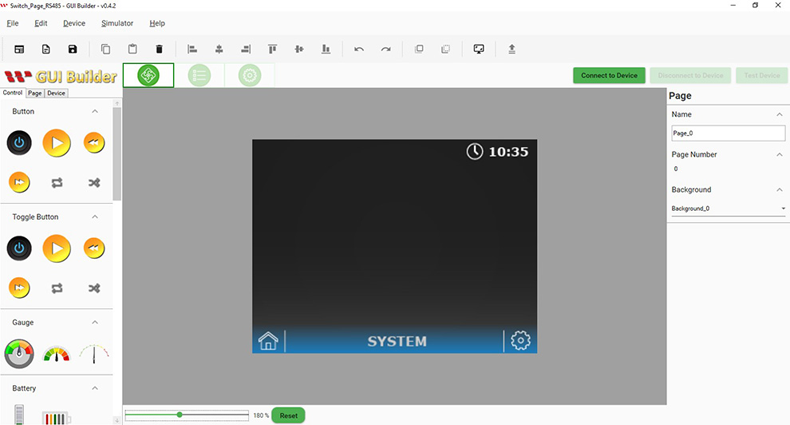
После создания шаблона проекта откроется интерфейс GUI Builder (рисунок 3).

Рис. 3. Интерфейс GUI Builder
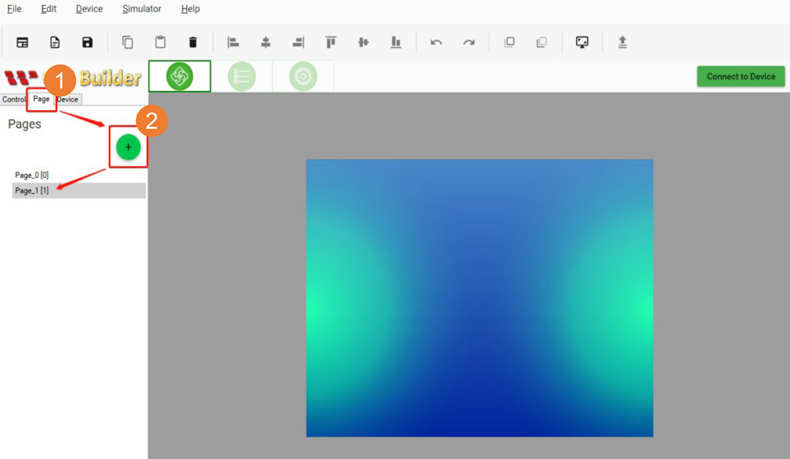
Далее по сценарию необходимо добавить еще одну страницу. Она появится после нажатия кнопок «Page» и «+» (рисунок 4).

Рис. 4. Создание второй страницы
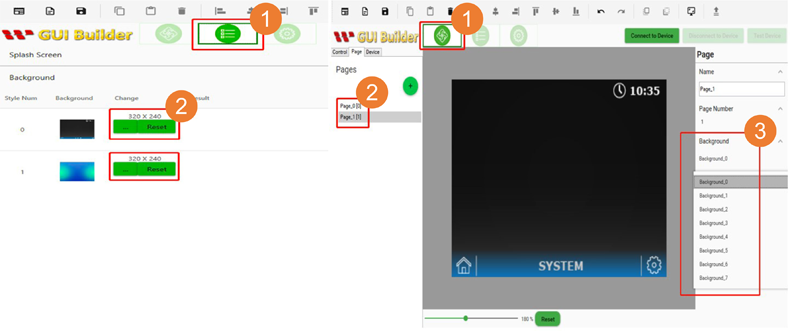
Программа дает возможность изменять оформление фона страницы. Для этого нужно нажать на иконку «Resource» в верхней части панели управления и выбрать подраздел «Background». В разделе «Page info» также есть кнопка с выпадающим меню «Background» (рисунок 5).

Рис. 5. Выбор стиля фона страницы
Этап 2. Сборка и загрузка проекта
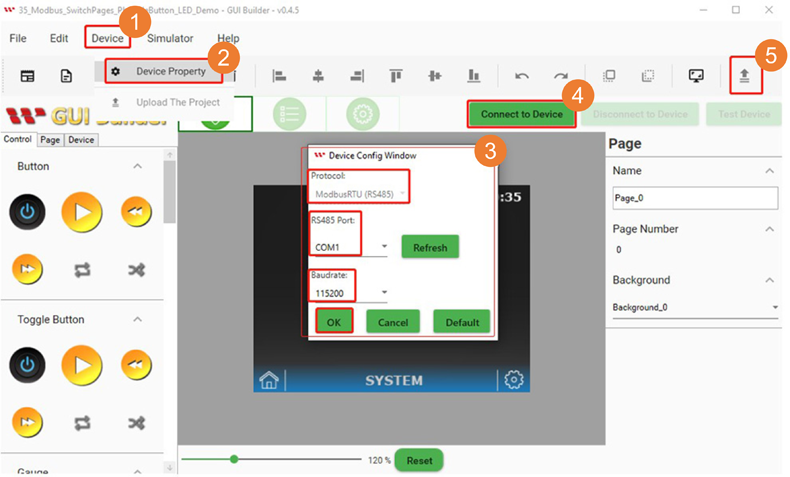
Чтобы собрать проект, необходимо выполнить действия, показанные на рисунке 6:
- на панели инструментов нажать «Device» и затем выбрать «Device Property»;
- в появившемся окне «Device Config Window» проверить правильность настроек;
- выбрать нужный COM-порт;
- установить скорость передачи данных и нажать «ОК»;
- кликнуть по «Connect to Device», после чего подключится дисплей;
- нажать на иконку загрузки в правом верхнем углу, чтобы проект начал загружаться;
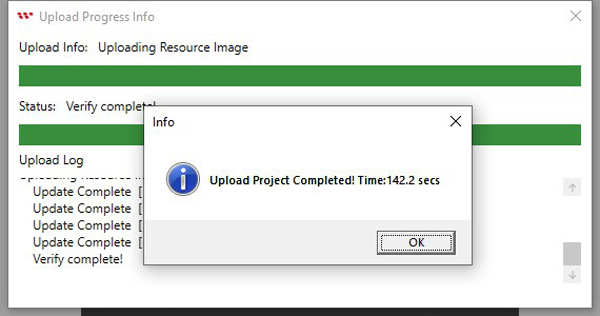
- после загрузки проекта снова нажать кнопку «ОК» (рисунок 7).

Рис. 6. Создание проекта

Рис. 7. Завершение загрузки
В случае удачного завершения процесса загрузки появится стартовая страница, а затем — первая (рисунок 8).

Рис. 8. Стартовая и первая страницы после создания проекта
Этап 3. Программирование модуля (хоста) Arduino
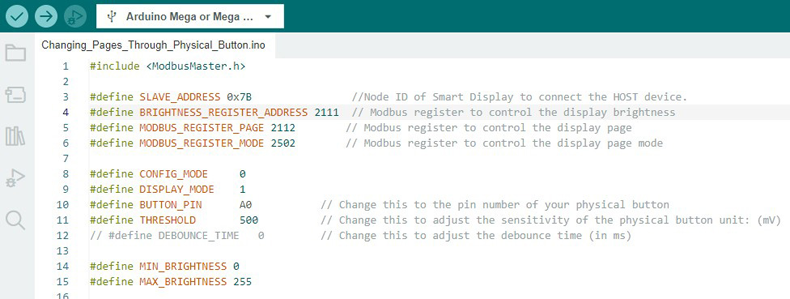
Для протоколов связи используется библиотека ModbusMaster. Обратите внимание на адрес подключения хоста к SmartDisplay. После загрузки проекта на дисплее появится журнал связи в GUI Builder, где будут все необходимые адреса регистров, которые определяются в Arduino IDE (рисунок 9).

Рис. 9. Программирование модуля Arduino
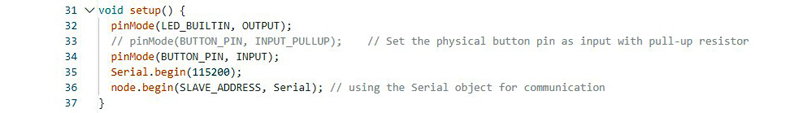
Теперь необходимо определить режим всех выводов, настроить физическую кнопку и светодиод, а также скорость передачи данных для последовательной связи (рисунок 10).

Рис. 10. Настройка физической кнопки и светодиода
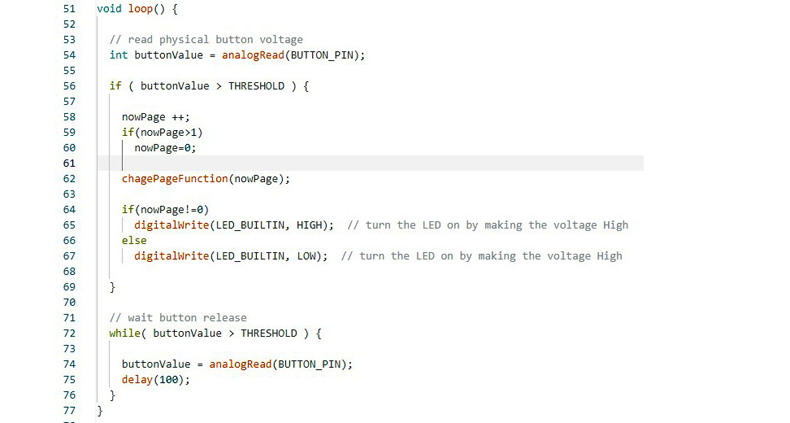
Когда модуль Arduino считает изменение значения физической кнопки, он отправит значение на SmartDisplay с помощью протокола Modbus, в результате чего произойдет переключение страницы (рисунок 11). После завершения загрузки программы в среде разработки Arduino IDE можно будет управлять переключением страниц с помощью физической кнопки.

Рис. 11. Программирование переключения страницы
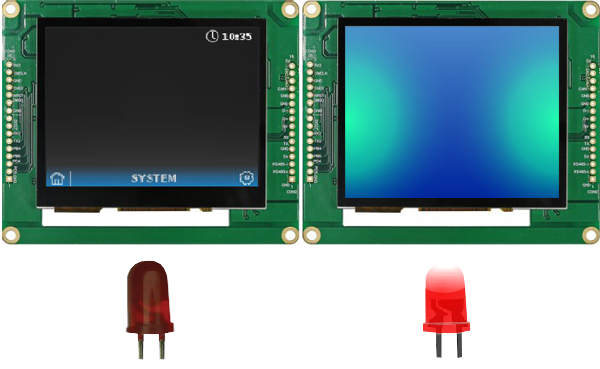
О переключении страниц также сигнализирует светодиод. Когда на экране появляется первая страница, светодиод выключается, а при появлении второй – включается (рисунок 12). Работа системы показана на рисунке 13.

Рис. 12. Работа светодиода

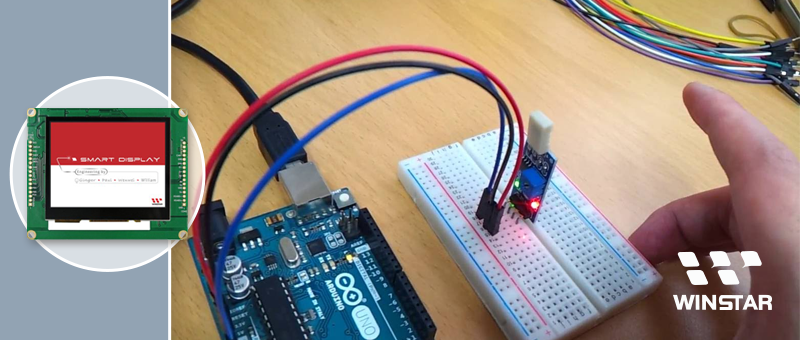
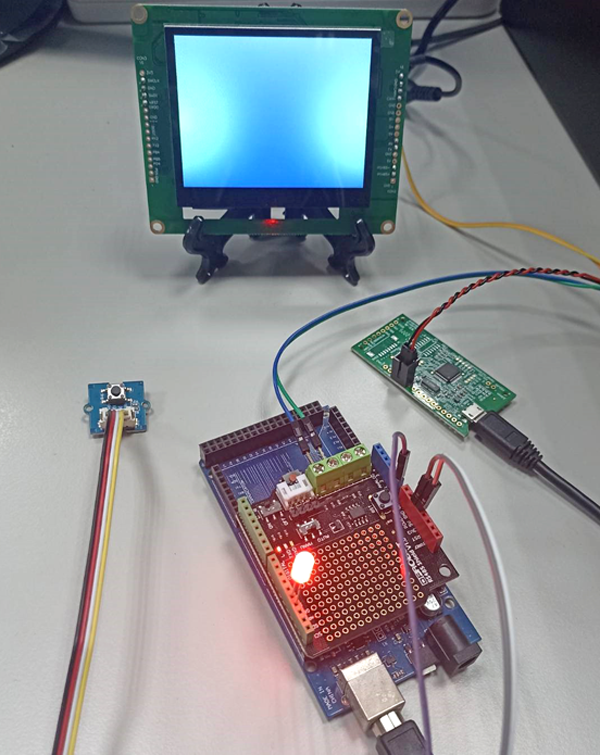
Рис. 13. Система управления переключением страниц на Smart Display с помощью кнопки
Скачать программу и получить подробную информацию можно по ссылке.
Дополнительные материалы
- Управляем Smart Display с помощью протокола custom CAN
- Дополнительная информация о плате Modbus RS-485 и схема настройки оборудования
Наши информационные каналы